لا يدرك معظم الناس أن هناك كنزًا من أدوات المطورين تحت تصرفهم وأنه مخفي في متصفحهم المفضل.

يقدم كل مستعرض ويب أدوات للمطورين للتحقق من ترميز موقع الويب. ومع ذلك ، فهو كيان أجنبي بالنسبة لمستخدم الإنترنت العادي. بعد كل شيء ، من يريد إلقاء نظرة على ترميز موقع الويب ، أليس كذلك؟
كما اتضح ، هناك الكثير من الأشياء التي يمكنك تعلمها من خلال النظر في ترميز موقع الويب. تابع القراءة لمعرفة ما يجب أن تقدمه ميزة عنصر الفحص وكيفية استخدامها.
كيفية استخدام فحص العنصر في متصفح محدد
تحتوي معظم المتصفحات على أدوات لفحص عناصر موقع الويب ، لكنها تعمل جميعًا بشكل عام بنفس الطريقة.
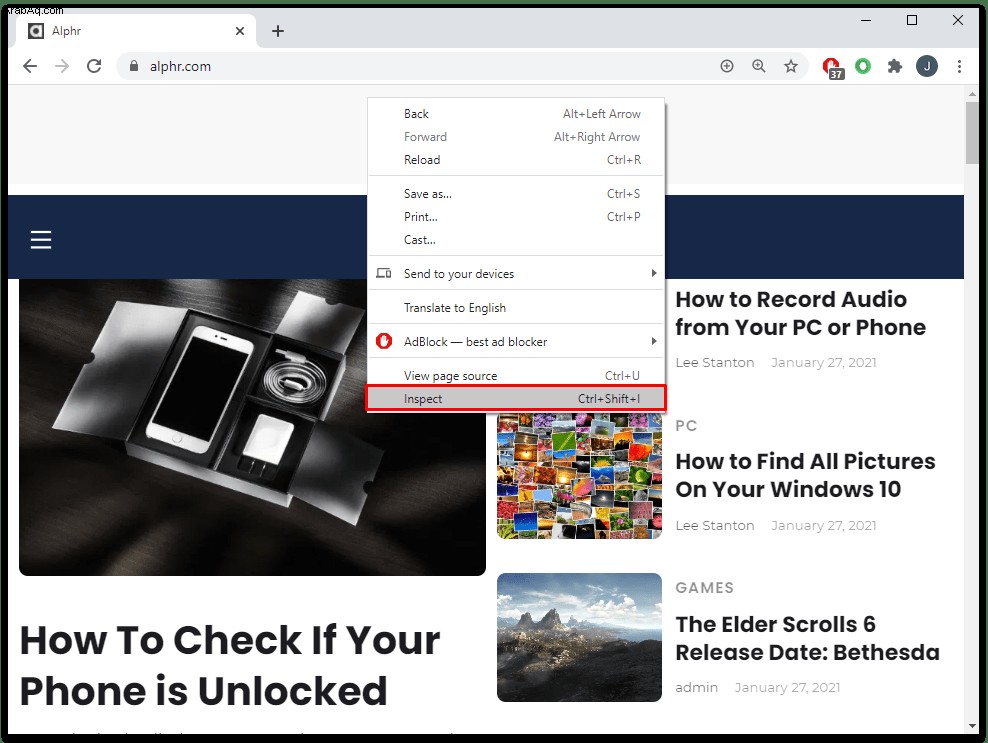
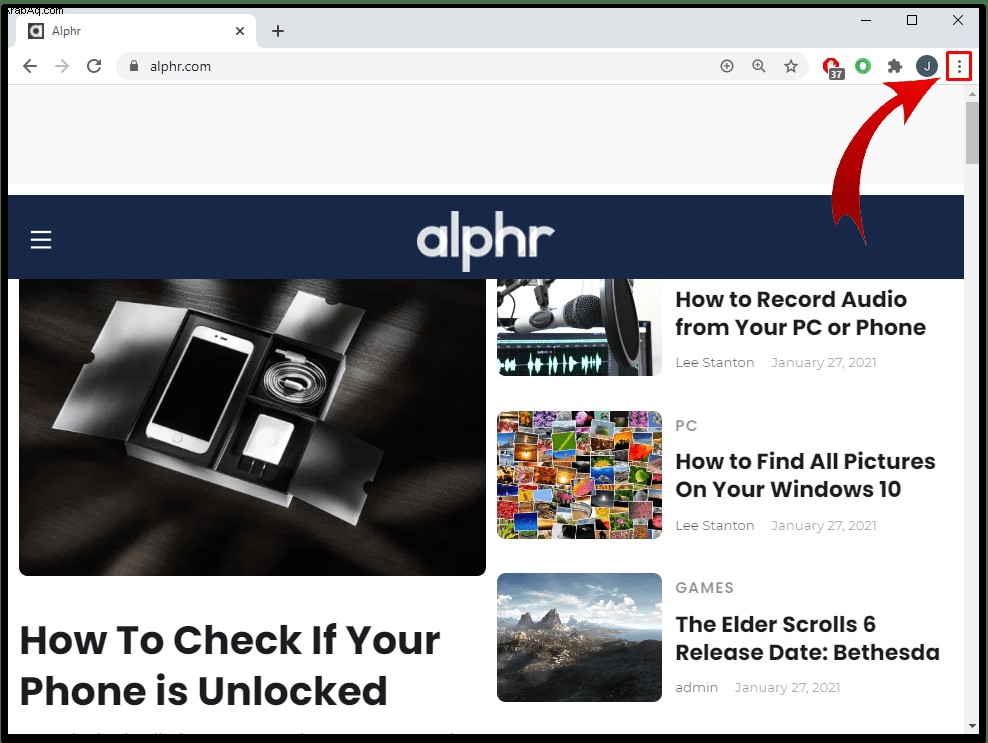
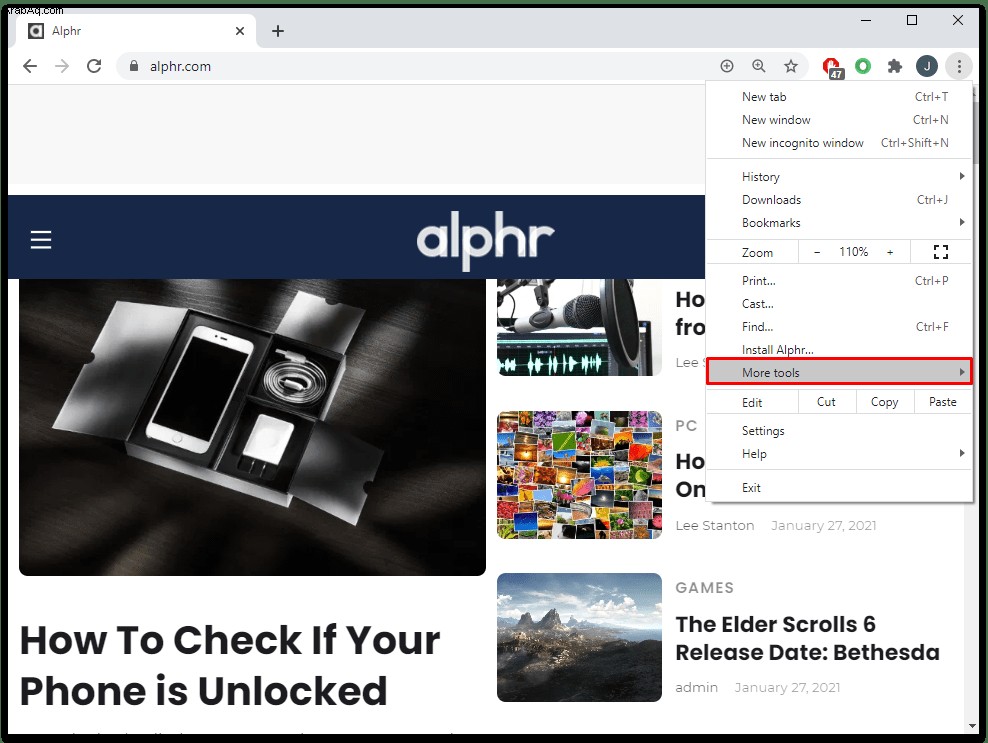
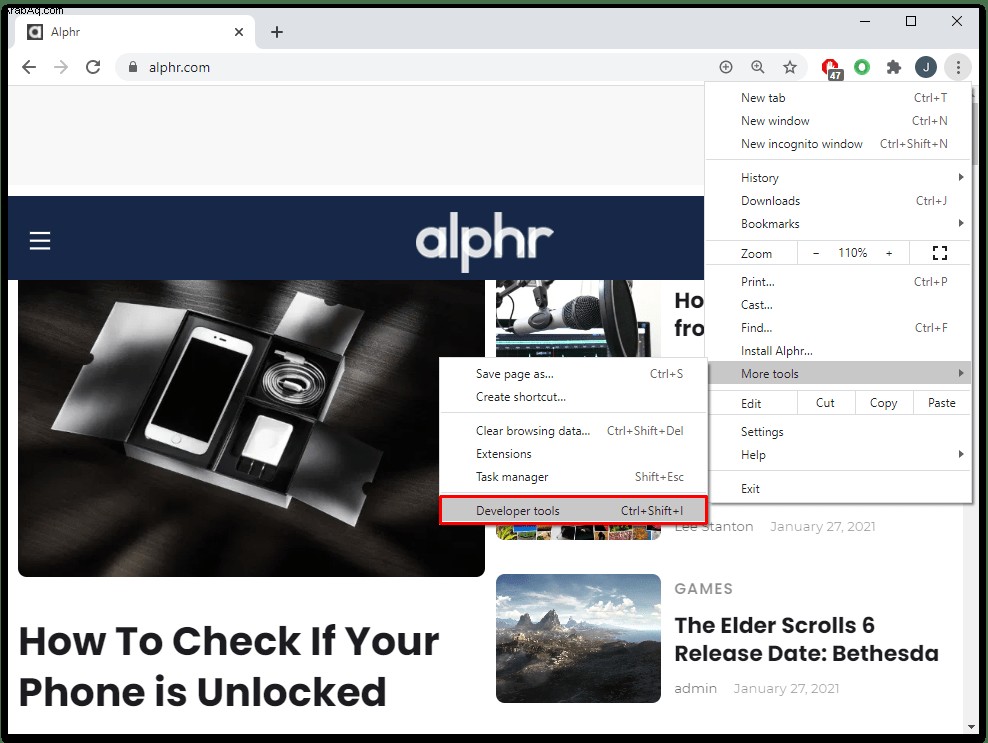
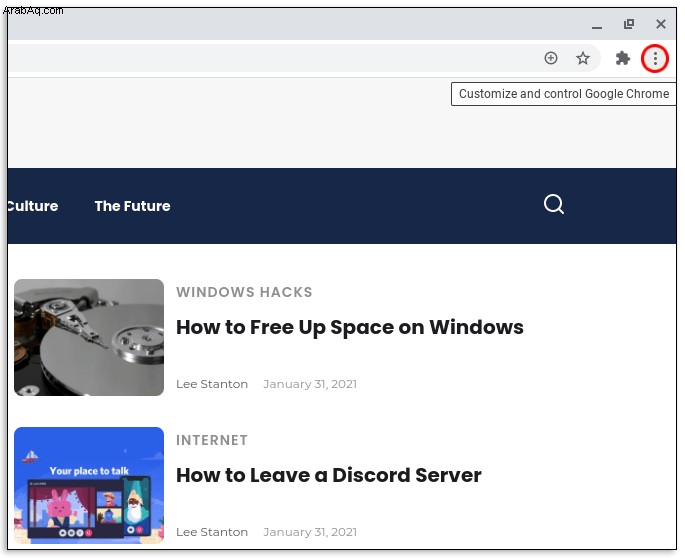
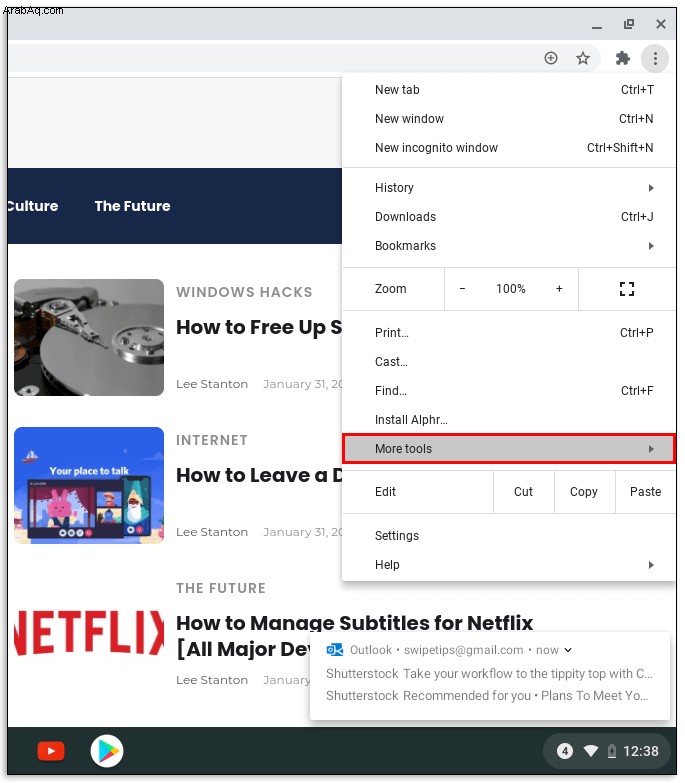
استخدام فحص العنصر في Google Chrome


أو



أو

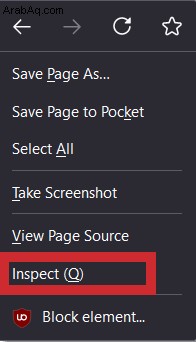
استخدام Inspect Element في Microsoft Edge




أو

أو



ستعطيك أي من هذه الطرق الثلاث نفس النتيجة.
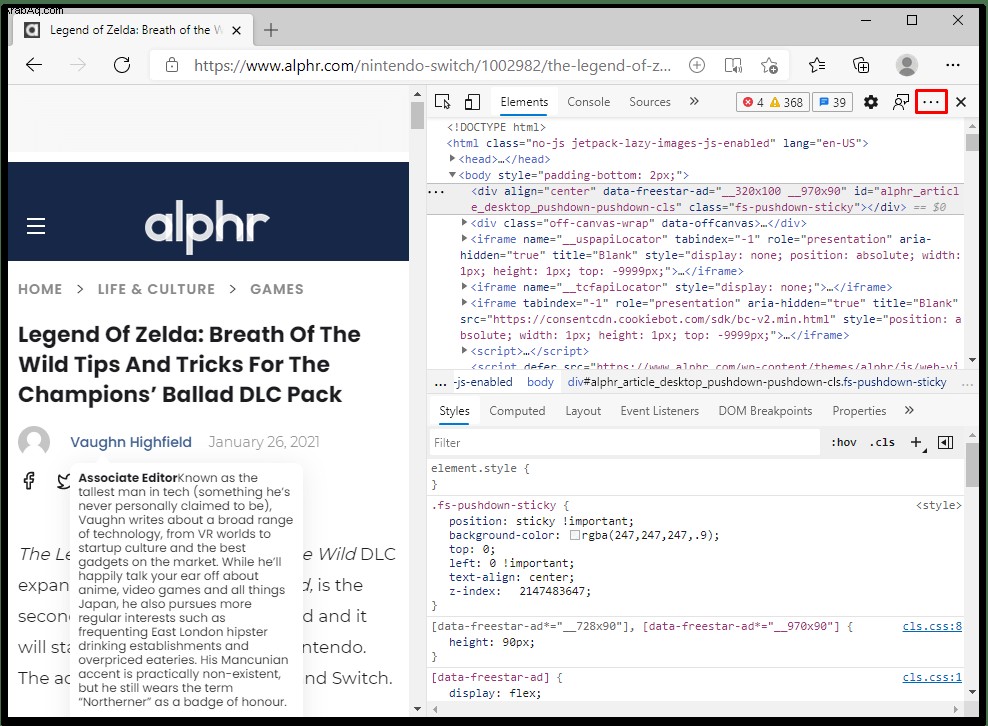
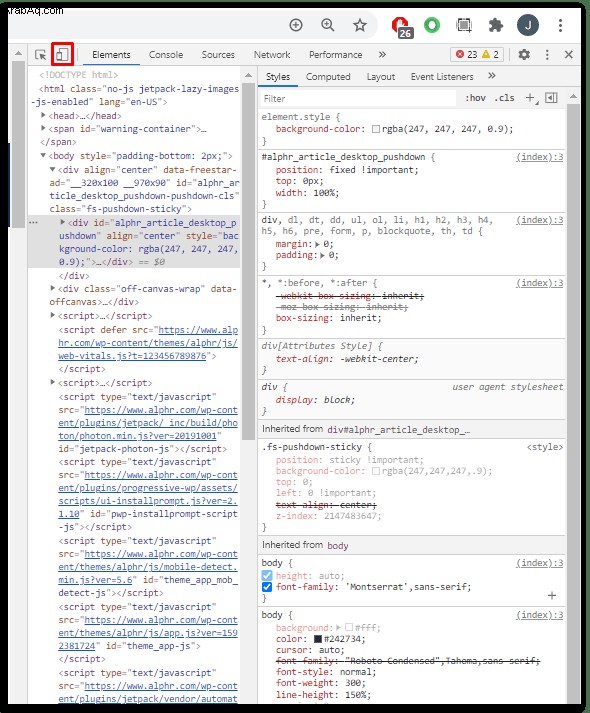
إذا قمت بذلك بشكل صحيح ، فسيتم فتح جزء جديد أسفل المستعرض الخاص بك. هذه هي أدوات المطور وتتضمن علامة تبويب العناصر. هذه هي الأداة التي تحتاجها لفحص العنصر.
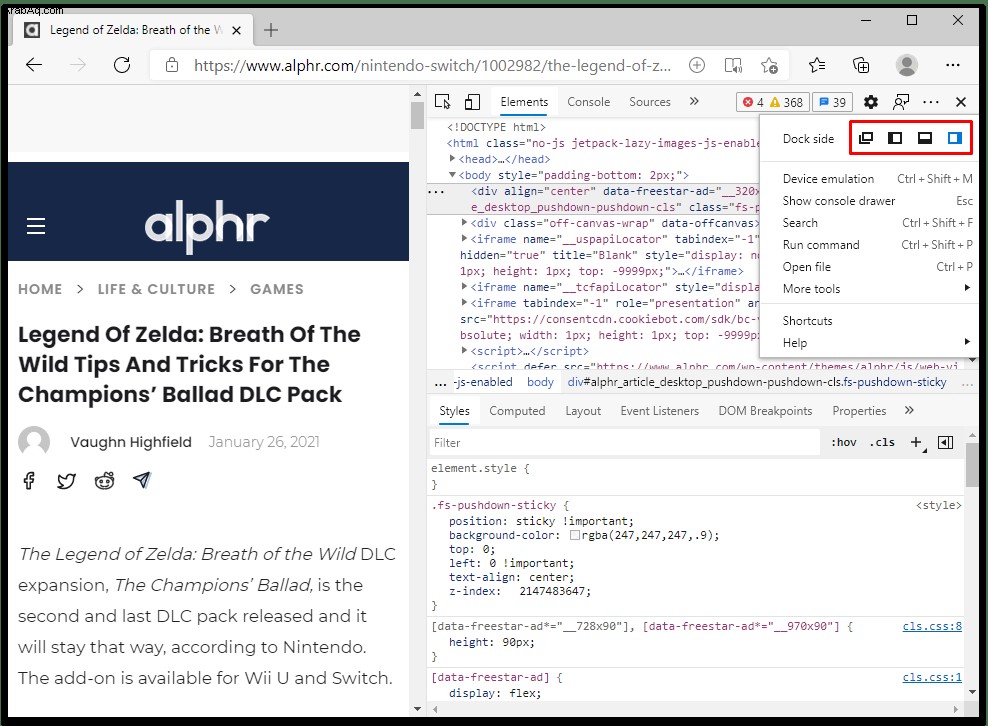
سيتم فتح اللوحة في الجزء السفلي من الشاشة كإعداد افتراضي ، ولكن يمكنك دائمًا تغيير كيفية ظهورها. اتبع هذه الخطوات البسيطة لتغيير موضع لوحة Developer Tools:


سيؤدي تحريك المؤشر بجوار حافة إطار لوحة Developer Tools والسحب إلى تضييق مساحة العمل أو توسيعها. على سبيل المثال ، إذا اخترت تثبيت اللوحة على الجانب الأيمن من نافذة المتصفح ، فحاول التمرير فوق الحد الأيسر. يمكنك سحب اللوحة لتغيير حجمها عندما ترى مؤشر السهم.
استخدام فحص العنصر (خاص بنظام التشغيل)
على الرغم من أن الكثير من الخطوات المتضمنة قد تمت تغطيتها من خلال توضيح كيفية استخدام Inspect Element في المتصفح ، فسوف نوضح لك كيفية استخدام معظم أنظمة التشغيل على أي حال.
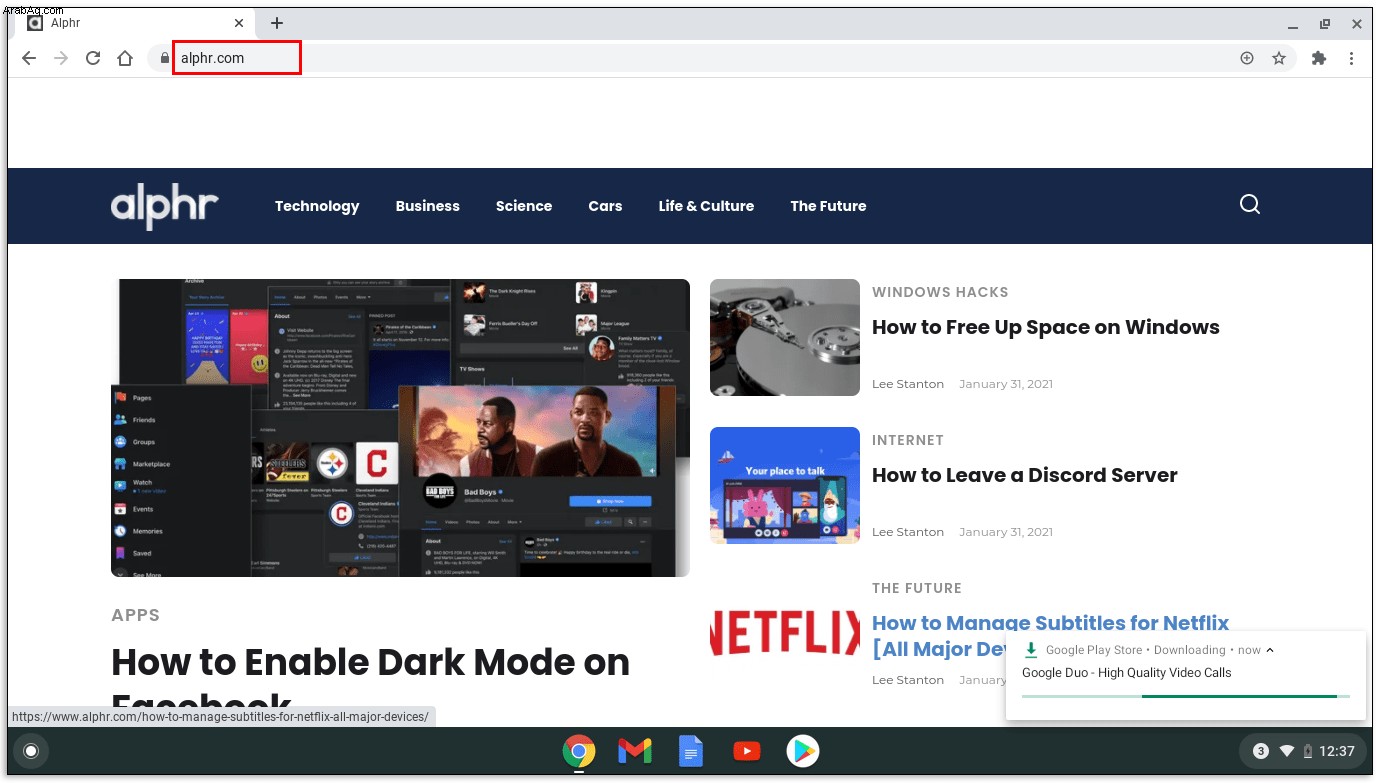
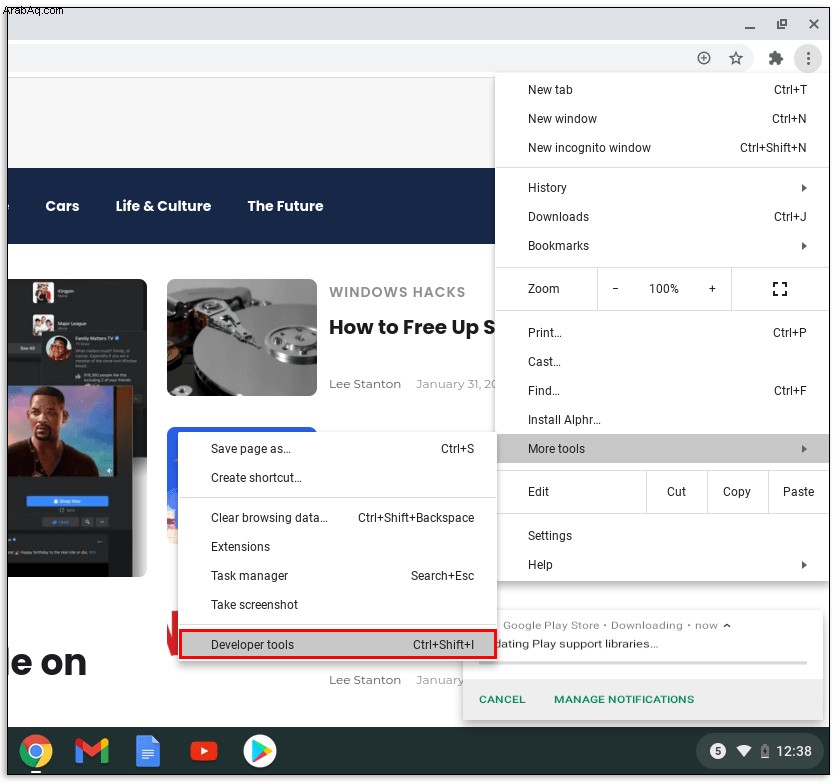
كيفية استخدام فحص العنصر على جهاز Chromebook
المتصفح الافتراضي على جهاز Chromebook هو Google ، لذا اتبع إرشادات متصفح Chrome للوصول إلى فحص العنصر . إليك دورة تنشيطية بسيطة لك:




يمكنك أيضًا استخدام طريقة النقر بزر الماوس الأيمن أو F12 مفتاح الوظائف للوصول إلى أدوات المطور بشكل أسرع.
كيفية استخدام Inspect Element على جهاز Android
يختلف تشغيل Inspect Element على جهاز Android قليلاً. تحقق من كيفية الوصول إلى لوحة Inspect Element على نظام Android:



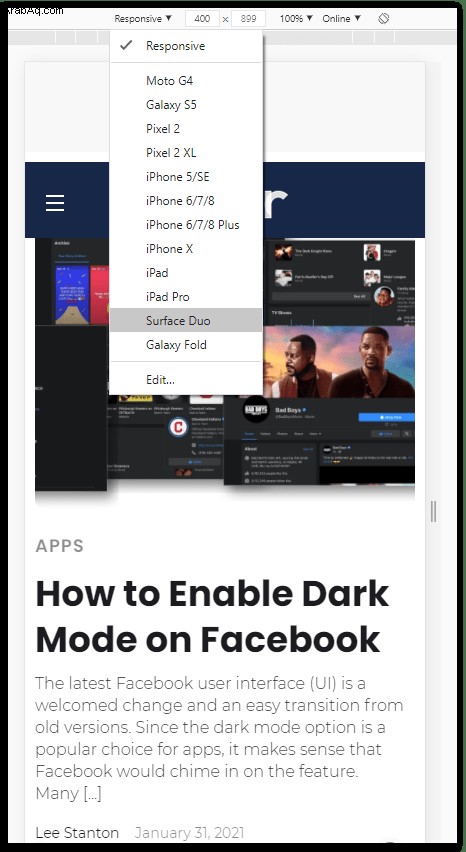
عند تحديد جهاز Android معين ، ستلاحظ تحميل إصدار الجوال من موقع الويب. من هنا ، يمكنك استخدام ميزة "فحص العنصر" على جهاز Android من سطح المكتب المريح.
تعمل هذه الطريقة مع كل من متصفحي Chrome و Firefox نظرًا لاحتوائهما على ميزة في أدوات المطور تسمى محاكاة الجهاز.
كما أنه يعمل بنفس الطريقة لأجهزة iPhone. ما عليك سوى تحديد الخيار الصحيح في القائمة المنسدلة.
كيفية استخدام فحص العنصر في Windows
أداة Inspect Element ليست بالضرورة خاصة بنظام التشغيل ولكنها خاصة بالمتصفح. هذا يعني أن أدوات المطور هي ميزة في المتصفح الذي تستخدمه وليس بالضرورة Windows. ومع ذلك ، يمكنك الوصول إلى لوحة Inspect Element بغض النظر عن المتصفح الذي تفضله.
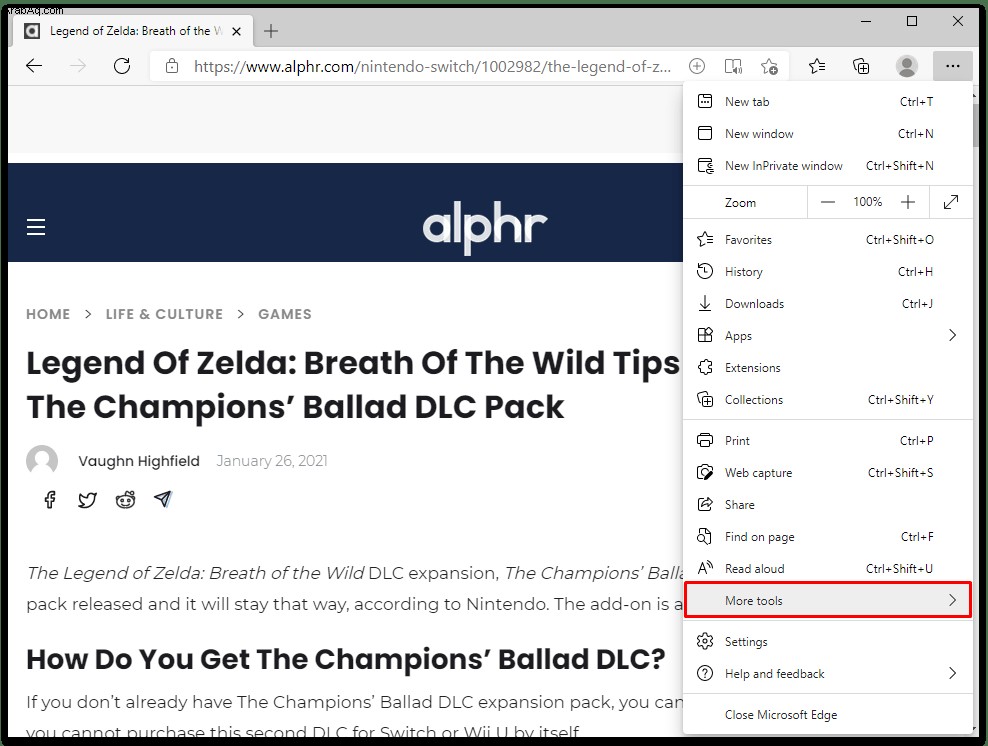
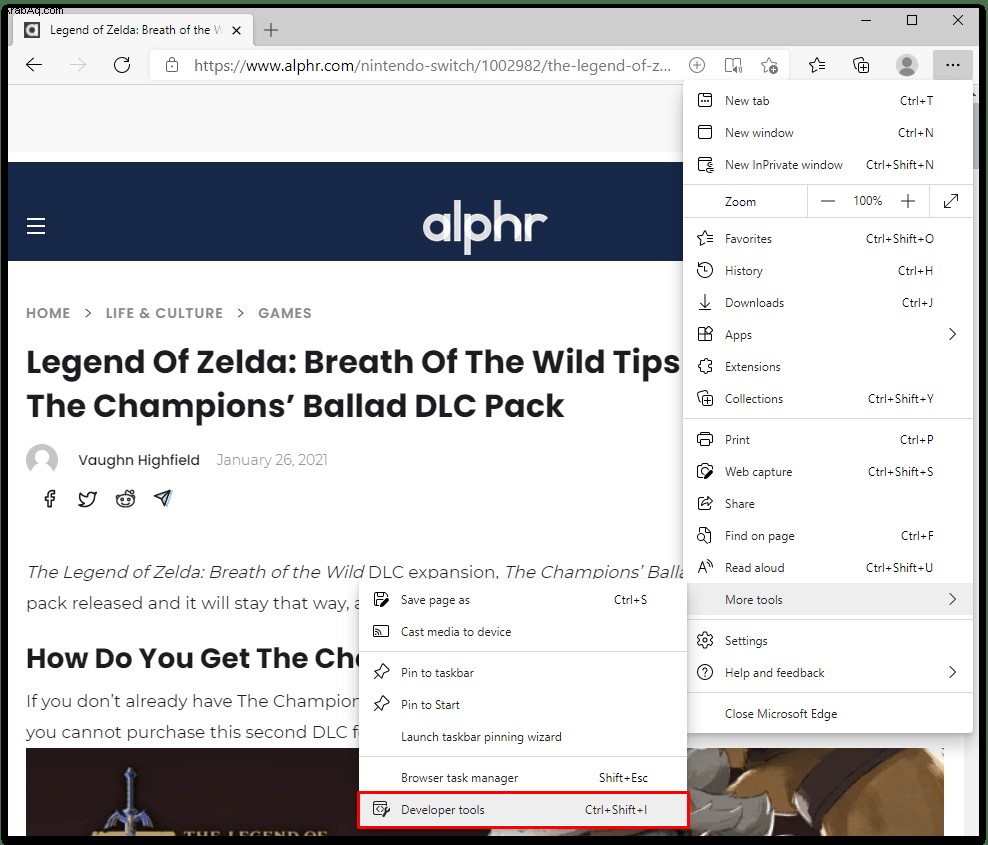
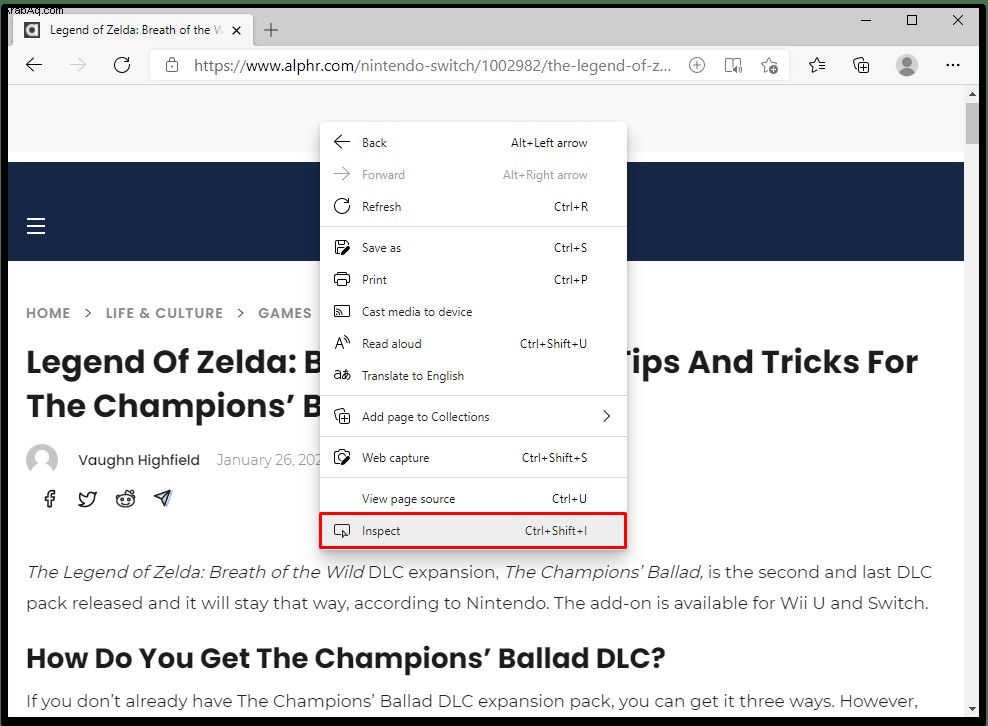
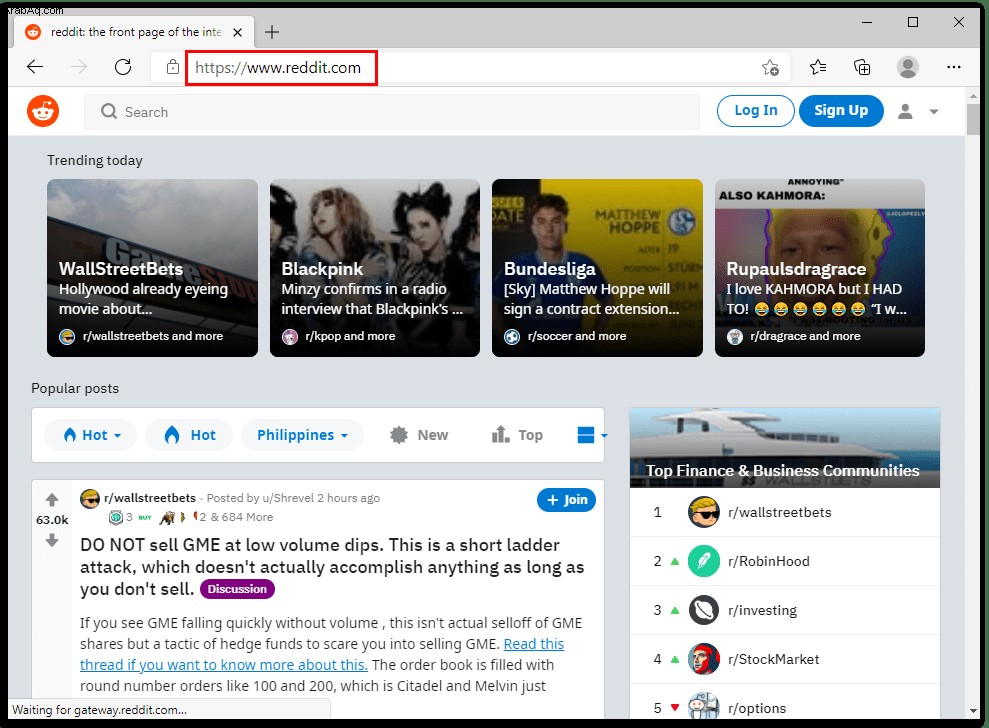
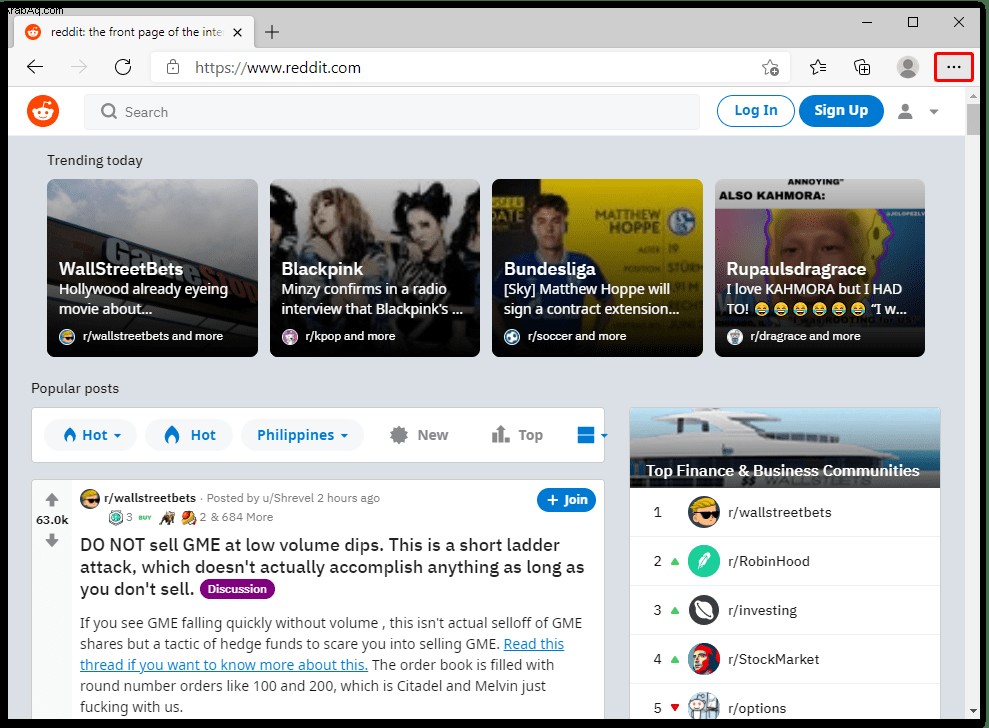
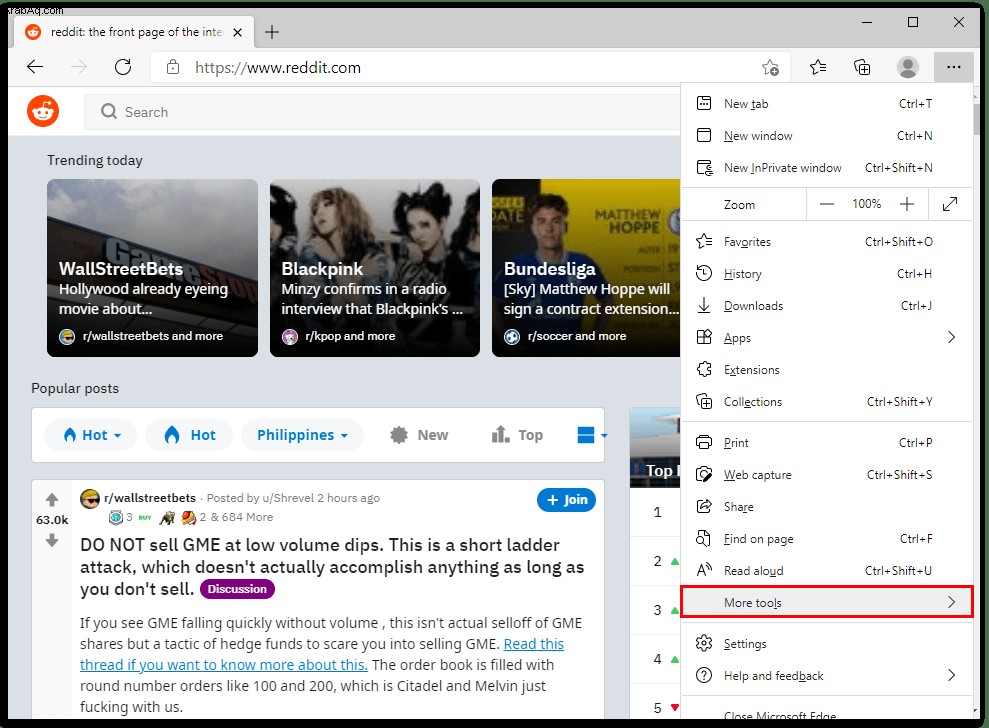
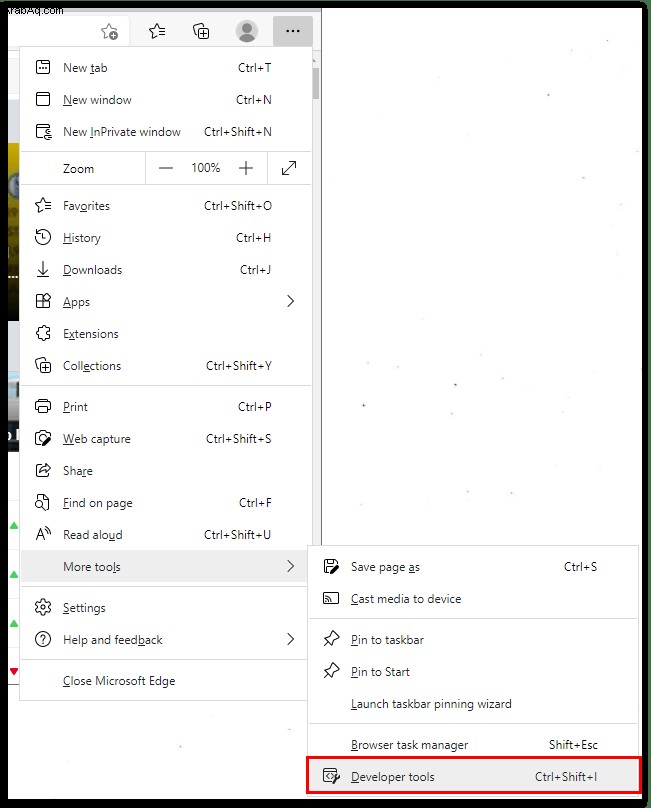
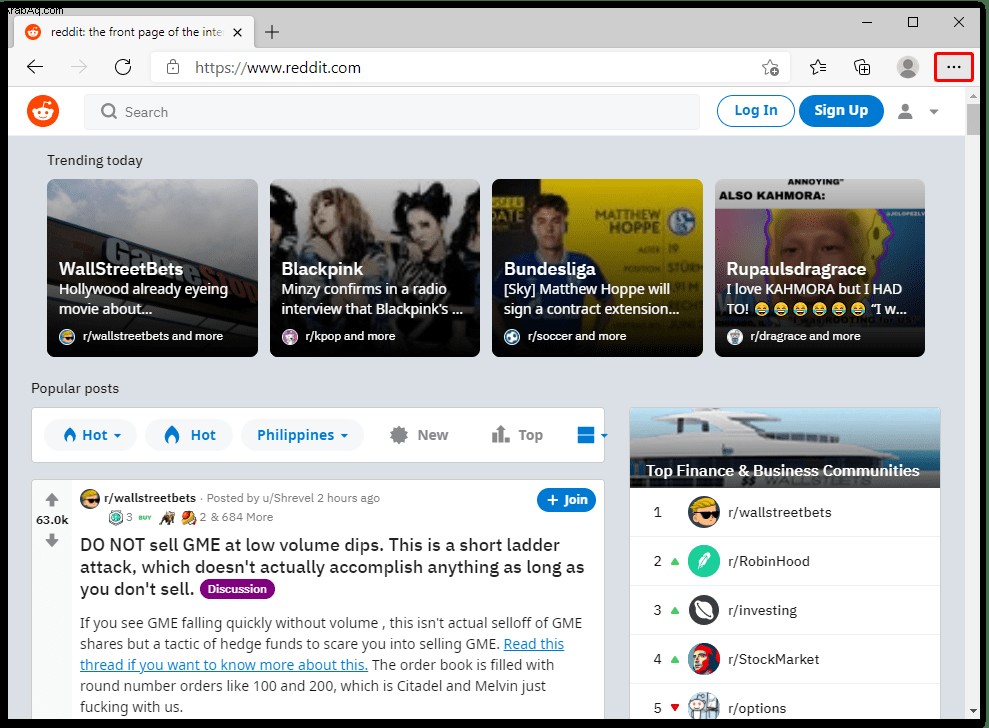
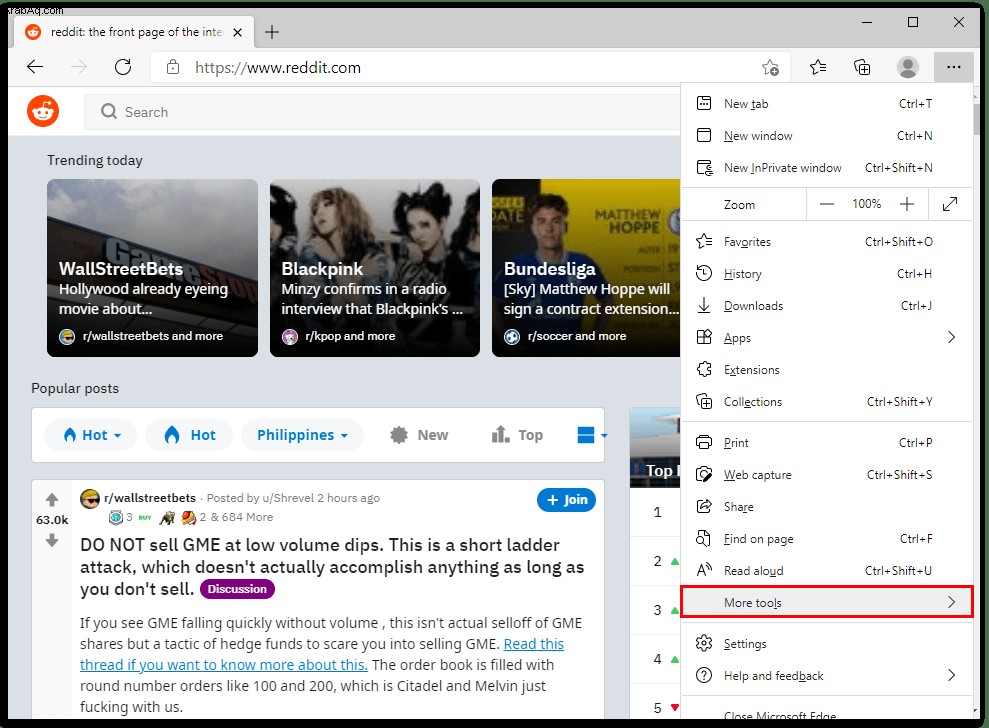
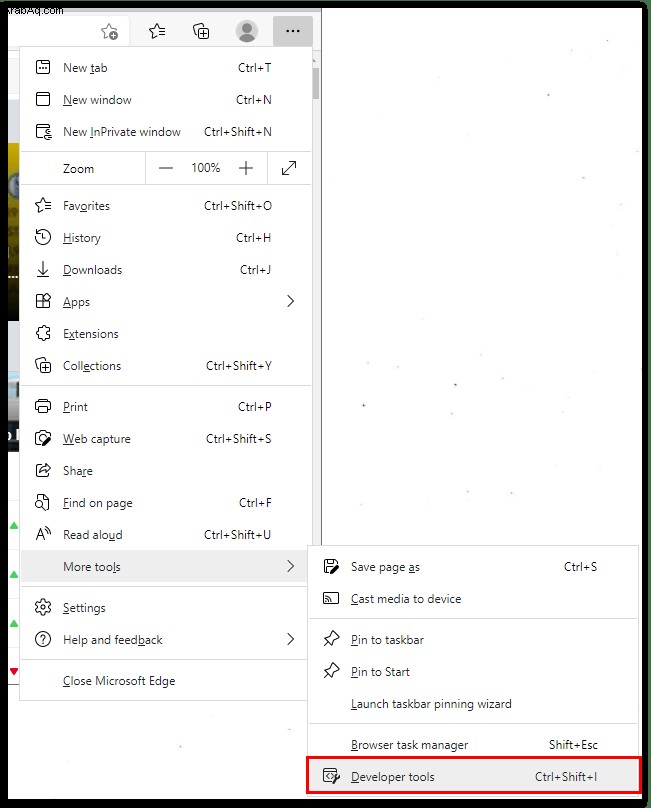
إذا كنت تستخدم نظام التشغيل Windows ، فمن المحتمل أيضًا أن تستخدم متصفح Microsoft Edge. تحقق من كيفية الوصول إلى Inspect Element على MS Edge:




يمكنك أيضًا استخدام F12 مفتاح الوظيفة للوصول إلى عنصر الفحص بشكل أسرع. أيضًا ، النقر بزر الماوس الأيمن على صفحة الويب واختيار فحص يعمل أيضًا.
كيفية استخدام فحص العنصر على جهاز Mac
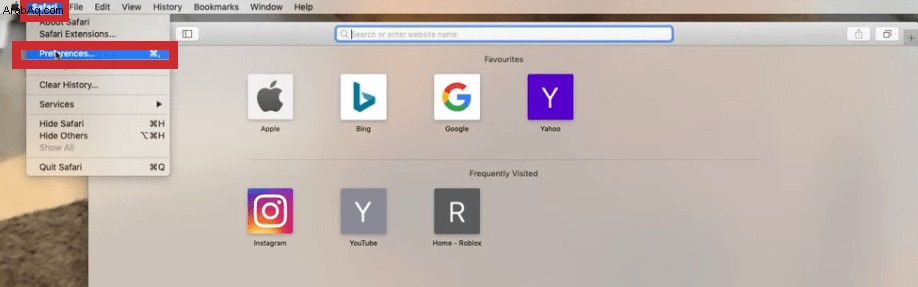
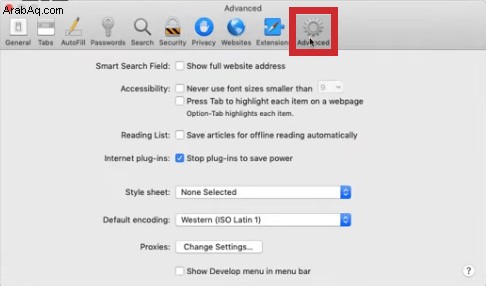
إذا كنت تستخدم جهاز Mac ، فمن المحتمل أن يكون المتصفح الذي تختاره هو Safari. يختلف فتح Inspect Elements على Safari قليلاً عنه في Chrome و Firefox. لكن الأمر بهذه البساطة باتباع الخطوات التالية:




يؤدي اتباع هذه الخطوات إلى تمكين ميزة "فحص العنصر" في متصفحك. إذا لم تقم بتمكين "فحص العنصر أولاً" ، فلن ترى الخيار عند فتح موقع ويب.
بعد إكمال هذه الخطوة ، ما عليك سوى النقر بزر الماوس الأيمن فوق أي صفحة ويب مفتوحة وتحديد فحص. يمكنك أيضًا استخدام أمر المفاتيح السريعة: CMD + Option + I (فحص).
كيفية استخدام فحص العنصر على iPhone
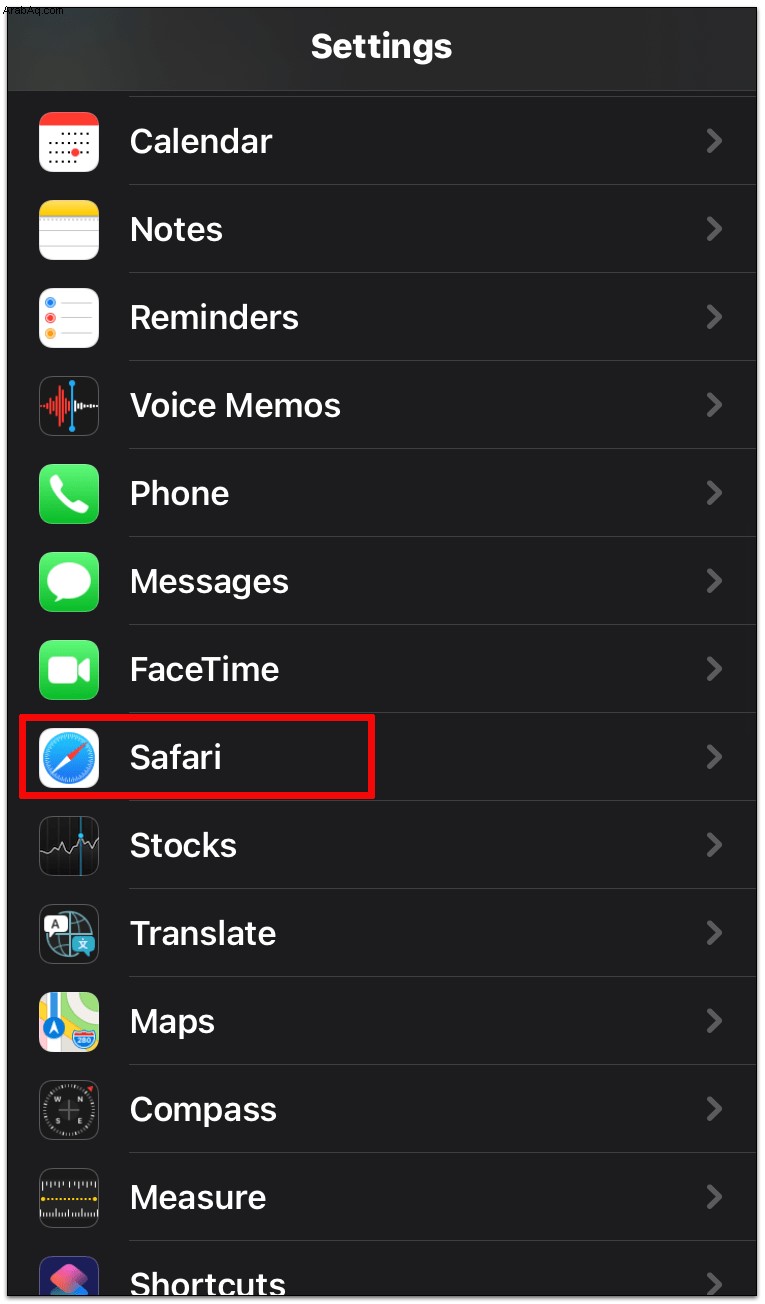
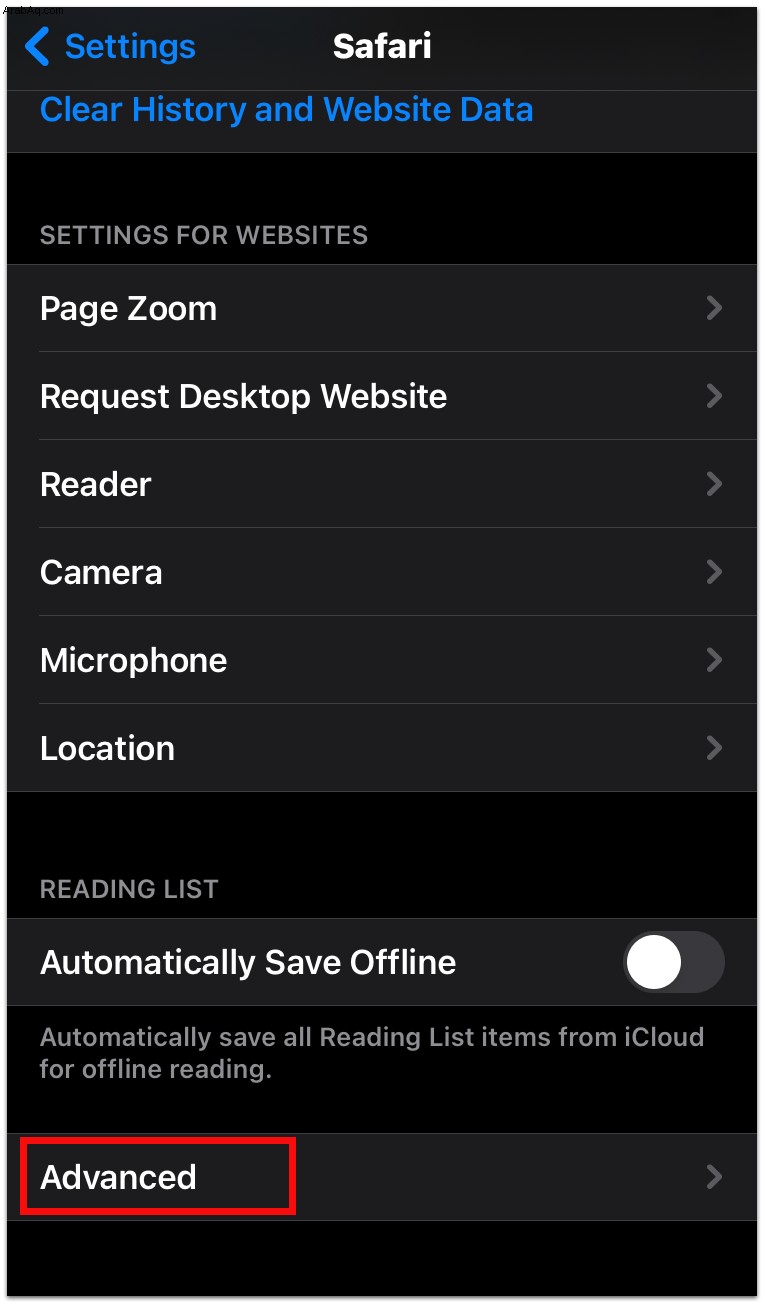
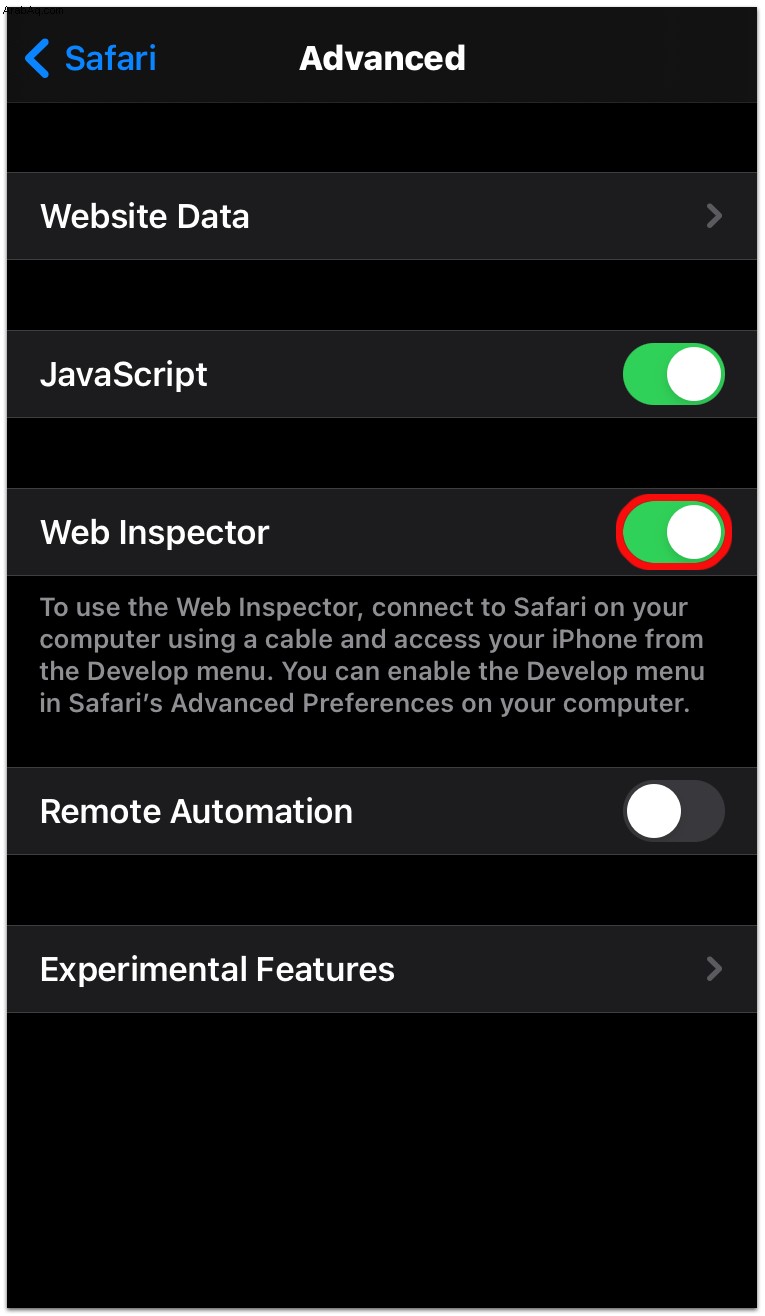
هل تريد استخدام ميزة Inspect Elements لمعرفة كيفية ظهور نسخة محمولة من صفحة الويب على جهاز iPhone؟ يمكنك القيام بذلك وأكثر من خلال بضع خطوات بسيطة. ولكن قبل أن تنظر إلى عنصر ما ، فإنك تحتاج إلى تمكين Web Inspector لجهاز iOS الخاص بك:




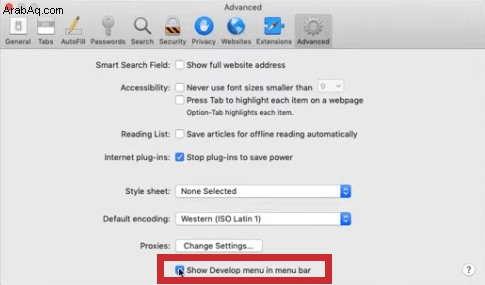
تأكد أيضًا من تمكين قائمة التطوير على جهاز Mac الخاص بك باتباع الخطوات الواردة في القسم أعلاه.
بعد تمكين كل من جهاز الجوّال الذي يعمل بنظام التشغيل iOS و Mac ، سترى قائمة "التطوير" في الشريط العلوي في جهاز Mac. انقر عليها لترى iPhone المتصل وصفحة الويب النشطة على الجهاز. يؤدي تحديد صفحة الويب أيضًا إلى فتح نافذة Web Inspector لنفس الصفحة على شاشة Mac.
ومع ذلك ، ضع في اعتبارك أن هذه الاتجاهات تعمل فقط مع Safari الذي يعمل بنظام Mac ، وليس Safari على Windows.
كيفية استخدام فحص العنصر عند حظره
من حين لآخر ، ستجد أنه لا يمكنك فحص صفحة ويب ، ويكون التحديد فحص باللون الرمادي إذا حاولت النقر بزر الماوس الأيمن فوقه. قد تعتقد أنه محظور ، ولكن هناك طرق عديدة للتغلب على ذلك:
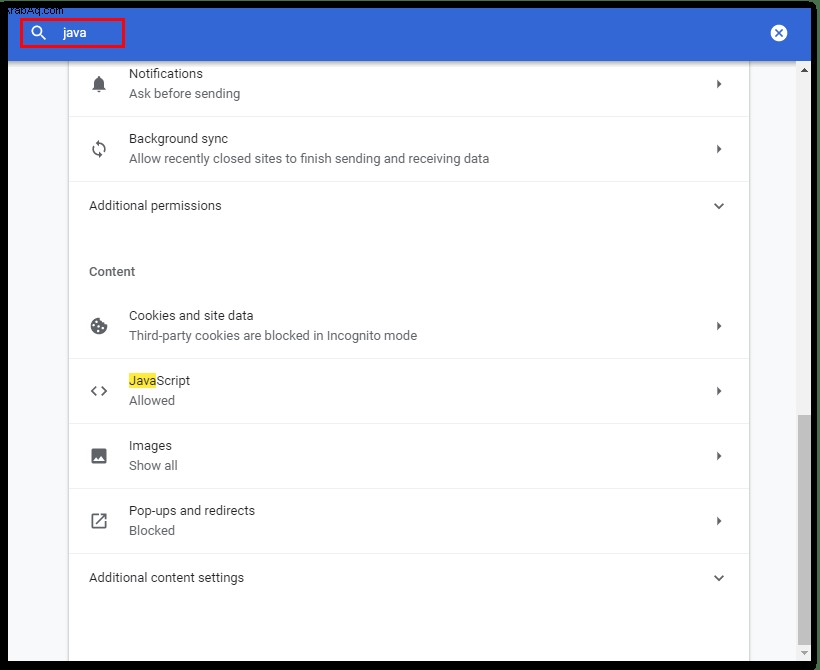
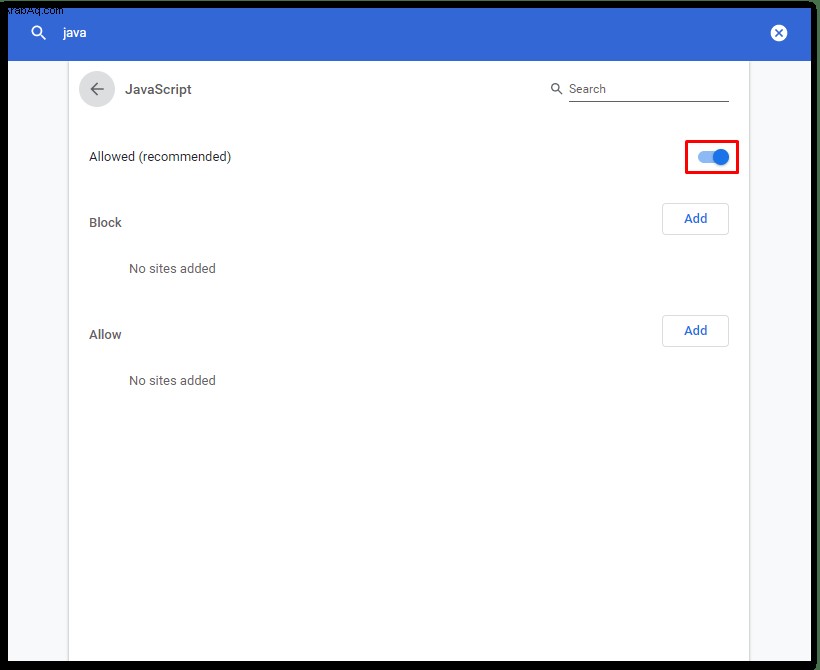
الطريقة الأولى - قم بإيقاف تشغيل Javascript



الطريقة الثانية - الوصول إلى أدوات المطور بعيدًا
بدلاً من النقر بزر الماوس الأيمن فوق "فحص" ، قم بما يلي:



الطريقة الثالثة - استخدام مفتاح الوظيفة
يمكنك أيضًا تجربة استخدام F12 مفتاح الوظيفة على صفحات الويب التي تمنع النقر بزر الماوس الأيمن لـ "فحص".

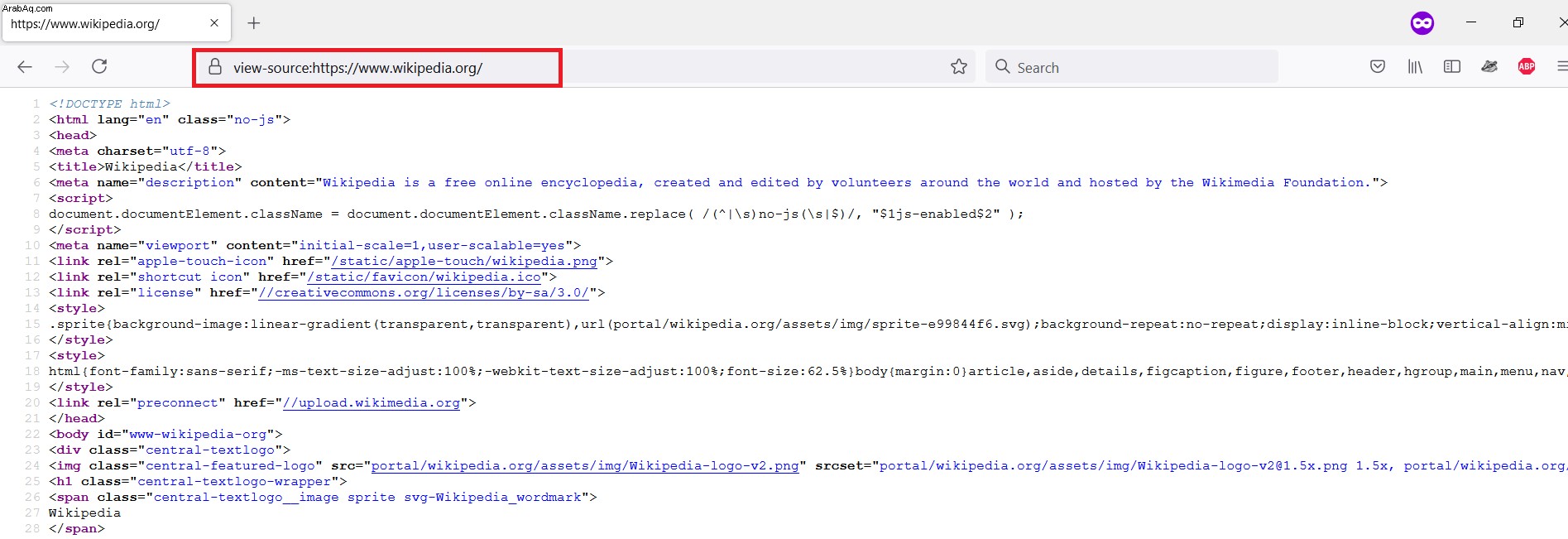
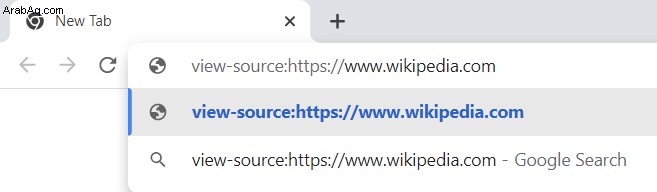
قد تضطر إلى تجربة كل هذه الطرق قبل العثور على طريقة تناسبك. كحل أخير ، يمكنك أيضًا محاولة عرض شفرة المصدر عن طريق كتابة عرض المصدر:[أدخل عنوان url كاملاً] .

كيفية استخدام Inspect Element في School Chromebook
إذا تم إصدار جهاز Chromebook الخاص بك عن طريق إحدى المدارس ، فإن استخدام ميزة فحص العنصر يتضمن بضع خطوات بسيطة:





ومع ذلك ، تحظر بعض المدارس والمؤسسات هذه الميزة. لذلك ، إذا لم يكن الأمر مناسبًا لك ، فقد تحتاج إلى الاتصال بمسؤول مؤسستك أو مدرستك.
كيفية استخدام "فحص العنصر" للعثور على إجابات
يمكنك استخدام "فحص العنصر" للعثور على إجابات لمجموعة متنوعة من الأشياء مثل:
عند تشغيل لوحة Inspect Element ، سترى كل الترميز الخاص بموقع الويب. يتضمن ذلك جميع ترميز JavaScript و CSS و HTML المضمنة فيه. يشبه الأمر رؤية مصدر الترميز لصفحة ويب ، إلا أنه يمكنك إجراء تغييرات على الشفرة. بالإضافة إلى ذلك ، يمكنك مشاهدة أي تغييرات تم تنفيذها في الوقت الفعلي.
تجعل هذه الأداة من المفيد للمسوقين والمصممين والمطورين عرض أي تغييرات في التصميم قبل الانتهاء منها. ومع ذلك ، فإن إجراء تغييرات في الترميز باستخدام Inspect Element لا يستمر إلى الأبد. عند إعادة تحميل الصفحة ، ستعود إلى حالتها الافتراضية.
أسئلة شائعة إضافية
إذا لم تكن خبيرًا في Inspect Element بعد القراءة أعلاه ، فهناك المزيد من الإجابات هنا.
كيف يمكنني استخدام أمر فحص العنصر للعثور على إجابات؟
الطريقة الوحيدة للعثور على إجابات باستخدام ميزة Inspect Element هي إذا كشفها موقع الويب على الفور بعد الإرسال. في هذه الحالة ، الإجابات موجودة في الترميز.
بخلاف ذلك ، فأنت تقوم ببساطة بعرض الترميز للاختبار أو الاختبار عند استخدام ميزة فحص العنصر ، بالإضافة إلى أي إجابات ترسلها.
هل فحص العنصر غير قانوني؟
لا ، أداة Inspect Element ليست غير قانونية ؛ إنه مصمم لمطوري الويب. عرض شفرة المصدر لموقع الويب ليس قانونيًا ؛ تصبح مشكلة فقط إذا كنت تستخدم المعلومات التي تم جمعها لأغراض شائنة ، مثل محاولة الاستغلال ، وما إلى ذلك.
هل من الممكن تعطيل فحص العنصر في المتصفح؟
الجواب القصير هو لا.
لا يمكنك تعطيل فحص العنصر في المتصفح. ولكن يمكنك تعيين معلمات تمنع المستخدمين من القيام بإجراءات معينة مثل النقر بزر الماوس الأيمن على صفحة ويب. هناك العديد من البرامج التعليمية على الإنترنت لتعيين البرامج النصية المناسبة لتعطيل أحداث معينة. ومع ذلك ، لا يمكنك تعطيل ميزة "فحص العنصر" بالكامل.
تعرف على العناصر الداخلية لصفحة الويب
من المحتمل أن يكون التحقق من ميزة Inspect Element لصفحة الويب أداة مطور لم تعرف أبدًا أنك بحاجة إليها - حتى لو لم تكن مطورًا بنفسك. يحتوي على الكثير من تطبيقات التصميم والتسويق التي يمكن أن تجعل موقع الويب الخاص بك يعمل بشكل أكثر سلاسة. وربما يمنحك ميزة على منافس.
ما الذي تستخدمه في فحص العنصر؟ أخبرنا عنها في قسم التعليقات أدناه.