ربما تكون قد صادفت موقع ويب يقترح شيئًا مثل "تثبيت هذا كتطبيق ويب" ، كما فعلت مؤخرًا على صفحة ويب Google Meet. هذا مثال واحد على كيفية الحصول على تطبيق ويب تقدمي (أو PWA). أصبح تطبيق Meet PWA متاحًا مؤخرًا في بعض متصفحات الويب ، ولكن العديد من خدمات Google الأخرى عرضت الخيار لسنوات. تعد المواقع الأخرى الشبيهة بالتطبيقات مثل Outlook و Spotify و Instagram أمثلة جيدة أكثر على المواقع التي أصبحت جاهزة لمعالجة PWA. دعنا نتعمق في ماهية هذه PWAs بالضبط ، وكيف يمكنك البدء بها ، وما هي الفوائد التي تقدمها.
ما هو تطبيق الويب التقدمي؟
أصبح الويب أكثر شبهاً بالتطبيقات. يمكن لمواقع الويب تقديم الإشعارات والعمل دون اتصال بالإنترنت وتخزين البيانات في ذاكرات التخزين المؤقت المحلية أو قواعد البيانات الثابتة وتشغيلها في الخلفية. تتصرف العديد من مواقع الويب مثل التطبيقات أكثر من كونها مواقع إعلامية بحتة. يوفر معيار تطبيق الويب التقدمي لمواقع الويب فرصة لكي تصبح أكثر مثل التطبيقات المستقلة ، من خلال تجاهل عناصر المتصفح التي تؤدي فقط إلى تشوش واجهاتها.
تستفيد تطبيقات الويب التقدمية من نفس التقنيات التي تدعم مواقع الويب المتقدمة اليوم ، بما في ذلك HTML و CSS وجافا سكريبت. لكنهم يستخدمون أيضًا بعض معايير الويب الأحدث والأقل شيوعًا ، بما في ذلك Web Application Manifest (لتحديد اسم التطبيق والرموز وعنوان URL والألوان والتكوينات) وعاملي الخدمة (يفتح في نافذة جديدة) ، مما يسمح لـ PWAs بالعمل دون اتصال بالإنترنت بدون اتصال بالإنترنت.
قد تتساءل عن سبب استخدام مصطلح تقدمي يأتي دور. ينبع من استراتيجية تطوير الويب تسمى التحسين التدريجي (يفتح في نافذة جديدة). في هذه الإستراتيجية ، يركز المطور على المحتوى والوظائف الرئيسية أولاً ثم يضيف إمكانات إضافية إذا كان المتصفح والنظام الأساسي يوفران المزيد من الرتوش حول الحواف. يتعلق بالتحسين التدريجي بتصميم ويب سريع الاستجابة ، حيث يتم تصميم المحتوى لتغيير حجمه لأنظمة أساسية معينة ، مثل أجهزة الجوّال أو أجهزة سطح المكتب.
للأسف ، أحد متصفحات الويب المفضلة لدي ، Firefox ، لا يدعم PWAs على سطح المكتب ، على الرغم من أنه يعمل على Android. (ينطبق الأمر نفسه على متصفح الويب أوبرا المبتكر.) كانت موزيلا تعمل على مشروع لإضافته إلى متصفحها الممتاز الذي يحترم الخصوصية ، لكن المنظمة أعلنت عن وقف هذا المسعى. يمكن للمرء أن يأمل أن يتغير الوضع في وقت ما في المستقبل.
في غضون ذلك ، دعنا نلقي نظرة على ما يمكنك كسبه من استخدام تطبيقات الويب التقدمية (جنبًا إلى جنب مع العيوب) ، وكيف يمكنك تثبيتها على العديد من الأنظمة الأساسية ، وما هي المفضلة لدي.
ما هي مزايا وعيوب PWAs؟
كما ذكرنا سابقًا ، تتيح لك تطبيقات الويب التقدمية (PWA) التركيز على موقع الويب الشبيه بالتطبيق ، بدون كل واجهة المتصفح وحدود النافذة التي تحصل عليها عادةً في المتصفح. ترى قائمة واحدة فقط - قائمة موقع التطبيق - بدلاً من كلٍّ من قائمة المتصفح ومربع البحث وشريط الأدوات. أحيانًا تكون عناصر المتصفح هذه مصادر إلهاء غير ضرورية وتضيف ببساطة المزيد من الفوضى.
قد تجد أيضًا أن تطبيقات الويب التقدمية (PWA) تتضمن المزيد من التطبيقات المثبتة. "كيف يمكن أن يكون؟" أنت تسأل. حسنًا ، يتم تحديث العديد من مواقع الويب باستمرار ، بينما يتم تحديث التطبيق فقط عند تثبيت التحديث. غالبًا ما تطلق خدمة الويب ميزات جديدة لموقعها على الويب أولاً ثم تضيفها لاحقًا فقط إلى تطبيقاتها المستقلة ، إن وجدت.
تتمثل المزايا الأخرى لتطبيقات الويب التقدمية في أنها خفيفة الوزن أكثر من التطبيقات الأصلية ولا تعتمد على النظام الأساسي. بمعنى آخر ، لا يحتاج المطورون إلى تطبيق مختلف للجوال وسطح المكتب - طالما أن المستعرض الذي يدعم PWAs يعمل على النظام الأساسي. في نظام التشغيل Windows ، ليست هناك حاجة إلى فوضى التسجيل أو وحدات التعليمات البرمجية الإضافية. يلاحظ أحد المطورين أن Twitter Lite PWA يستهلك 3 ٪ فقط من مساحة التخزين (يفتح في نافذة جديدة) المطلوبة من قبل نظيره الأصلي في تطبيق Android. هذا يفيد المستخدمين وكذلك المطورين ، كما سنرى بعد قليل.
أخيرًا ، تتجنب PWAs متاجر تطبيقات الأجهزة المحمولة ، والتي يمكن أن تكون مقيدة ، خاصة للمطورين الذين يتعين عليهم الإشادة بمزودي النظام الأساسي. بالنسبة للمستخدم النهائي ، فهذا يعني أن عمليات التثبيت سريعة وبسيطة بشكل لا يصدق.
لا بطانة فضية بدون سحابة داكنة
أحد الجوانب السلبية لـ PWA هو أن التطبيق لا يزال موقع ويب تحته ، وعلى الرغم من أن العديد منها مصمم لمواصلة العمل دون اتصال بالإنترنت ، فإن البعض لن يعمل بشكل كامل بدون اتصال. يمكن أن يكون دعم الويب هذا ميزة في بعض الأحيان ، ومع ذلك:يمكنك الضغط على مفتاح التشغيل السريع لتحديث المتصفح (F5 على Windows ، و Command-R على macOS) لإعادة تحميل تطبيق موقع مزعج ، في حين أن البرنامج المثبت الذي لا يستجيب يمثل ألمًا أكثر و غالبا ما يتطلب إعادة التشغيل.
تطلب منك بعض تطبيقات الويب التقدمية (PWA) أيضًا تسجيل الدخول بشكل متكرر كما تفعل مع موقع ويب ، حيث تبدأ معظم التطبيقات في العمل عند تشغيلها. وهناك أنواع معينة من التطبيقات التي لا تناسبها تطبيقات الويب التقدمية (PWA). توفر التطبيقات الأصلية المشفرة وفقًا لمعدن نظامك أداءً أسرع:لن ترغب في تشغيل لعبة فيديو AAA أو محرر فيديو كموقع ويب.
إذا كان لديك تطبيق مثبت و PWA لنفس الخدمة على جهازك ، فقد يؤدي ذلك إلى حدوث ارتباك في الوصول إلى التطبيق الذي تريده. نصيحتي لذلك:فقط قم بإلغاء تثبيت التطبيق المحلي ؛ سيوفر هذا على الأرجح موارد النظام. أخيرًا ، لاحظ أنه ، تمامًا كما هو الحال مع نوافذ المتصفح ، يمكنك تشغيل مثيلات متعددة من تطبيق الويب نفسه في وقت واحد ؛ يمكن النظر إلى هذا إما على أنه علامة زائد (إذا كنت تريد أكثر من مجموعة واحدة من المحتوى في التطبيق) أو ناقص (إذا كنت مرتبكًا من عدة نوافذ تقوم بتشغيل نفس التطبيق).
مشكلة أخرى مع PWAs هي مجرد قابلية الاكتشاف. نظرًا لعدم وجود متجر تطبيقات PWA ، من الصعب معرفة المواقع التي يمكن تثبيتها مثل هذه الفئة من التطبيقات. تعتمد التجربة أيضًا على مدى جودة تنفيذ المطور لوظيفة PWA - يقدم بعضها تجارب إعداد واستخدام واضحة بينما لا يقدمها البعض الآخر.
أي PWAs يجب أن تستخدمها؟
هناك أنواع معينة من تطبيقات الويب لها معنى كبير لاستخدامها كـ PWAs - يعد دفق الموسيقى والتواصل وتطبيقات الوسائط الاجتماعية مرشحين جيدين. اثنين من PWAs التي أقوم بتشغيلها طوال الوقت هما Spotify وإصدار الويب من Outlook ، ولكن لأسباب مختلفة تمامًا.
أولاً ، Spotify:سأبحث أحيانًا في صفحة إعدادات التطبيقات والميزات الخاصة بي في نظام التشغيل Windows 10 وأرى أن Spotify كان يستهلك مساحة غيغابايت من محرك الأقراص. تساءلت لماذا كان ذلك ضروريًا لأنني لست بحاجة إلى التطبيق لتنزيل كل أغنية أثناء تشغيلها. بعد التبديل إلى PWA ، يشغل التطبيق أقل من 5 ميجابايت.
أستخدم Outlook Web بدلاً من تطبيق Windows Mail للمخزون لمجرد أنه يوفر مزيدًا من الموثوقية والسرعة والميزات. هناك حديث عن قيام Microsoft باستبدال تطبيق Windows 10 Mail بتغير في إصدار PWA ، وهذا لا يمكن أن يحدث قريبًا بما يكفي بقدر ما أشعر بالقلق.
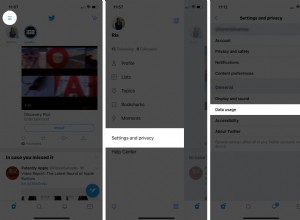
Twitter هو مرشح جيد آخر لاستخدام PWA ، لكنه يقدم بالفعل تطبيقات أصلية ممتازة على معظم الأنظمة الأساسية. لقد بدأت في استخدام Twitter باعتباره PWA لأن تطبيق متجر Windows لم يسمح لي بالتبديل بين حسابي الشخصي وحسابات العمل بسهولة ، في حين أن إصدار الويب فعل ذلك. يمكن أيضًا تثبيت Google Meet و Skype و Zoom كتطبيقات الويب التقدمية.
يمكنك في يوم من الأيام تثبيت أحد التطبيقات دون أن تدرك أنه PWA ، خاصة الآن أن Windows يتجه نحو تضمينها في متجر Microsoft ، في قائمة برنامج قائمة ابدأ ، وفي قسم التطبيقات والميزات حيث تقوم بإلغاء تثبيت التطبيقات العادية. يتضمن نظام التشغيل Chrome بالفعل PWA في متجر التطبيقات الخاص به.
كيف يمكنك تثبيت تطبيق ويب تقدمي؟
تتمثل الميزة الكبيرة لـ PWAs في مدى سهولة تثبيتها ، وتستمر العملية في أن تصبح أبسط لمتصفحات الويب التي تدعم PWA مثل Chrome و Edge. Apple في وضع غريب عندما يتعلق الأمر بـ PWAs:يمكنك تثبيت PWA على macOS باستثناء في سفاري على نظام التشغيل iOS ، يمكنك تثبيت تطبيقات الويب التقدمية فقط في سفاري. إليك ما عليك القيام به لتثبيت PWA على كل نظام تشغيل رئيسي (بترتيب الشعبية (يفتح في نافذة جديدة)).
تثبيت PWAs على Android
في متصفح Chrome: بالنسبة للمواقع التي توفر وظائف PWA بشكل كامل ، سترى خيار تثبيت التطبيق في قائمة Chrome الرئيسية. بمجرد تحديد هذا الخيار ، تظهر أيقونة التطبيق على شاشتك الرئيسية. (لاحظ أنه يمكنك اختيار إضافة إلى الشاشة الرئيسية للمواقع التي لا توفر ميزات PWA.) لا تزال خيارات الضغط لفترة طويلة تتضمن إلغاء التثبيت ، لكن الخيار المنبّه أدناه هو "إعدادات الموقع" - شيء لا تراه للتثبيت من المتجر التطبيقات.
في Firefox: بالنسبة للمواقع التي يمكن تحويلها إلى PWAs ، تحتوي قائمة Firefox على خيار تثبيت بسيط. بعد النقر فوق هذا الخيار ، سترى مربع الحوار "إضافة إلى الشاشة". تحتوي أيقونات الشاشة الرئيسية لـ PWAs التي أنشأها Firefox على شعار Firefox برتقالي صغير في أسفل يمين شعار التطبيق الرئيسي. كما هو الحال مع التطبيقات التي تم إنشاؤها في Chrome ، يمكنك ببساطة اختيار إلغاء التثبيت من قائمة السياق التي يتم الضغط عليها لفترة طويلة للتخلص من أحدها. على عكس تلك التي تم إنشاؤها في Chrome ، لا ترى خيار إعدادات الموقع ، لإضفاء طابع التطبيق الواقعي.
موصى به من قبل المحررين
متصفح Chrome أو Edge أو Firefox أو Opera أو Safari:أي متصفح هو الأفضل؟تثبيت PWAs على Windows
في الحافة: يوفر متصفح الويب الافتراضي لنظام التشغيل Windows أفضل خيار لتثبيت PWA على نظام تشغيل سطح مكتب Microsoft. هذا لأنه يضع التطبيق في قائمة "ابدأ" تمامًا مثل أي تطبيق آخر تقوم بتثبيته بالطرق العادية (إما باستخدام مثبت برنامج تم تنزيله أو من تطبيق Microsoft Store). وإليك كيفية عملها:
-
انتقل إلى موقع الويب الذي تريد تثبيته باعتباره PWA.
-
إذا كان التطبيق قادرًا على التثبيت باعتباره PWA ، فيمكنك إما النقر فوق الرمز الموجود على الجانب الأيمن من شريط العناوين الذي يشبه ثلاثة مربعات وعلامة الجمع (نص التمرير هو "التطبيق متاح. تثبيت [ اسم التطبيق ]) أو يمكنك اختيار التطبيقات من القائمة الكاملة المكونة من ثلاث نقاط ثم النقر فوق تثبيت [اسم التطبيق]. بالنسبة لبعض تطبيقات الويب التقدمية ، يظهر مربع التثبيت تلقائيًا.
-
هذا هو. يظهر تطبيقك الجديد في قائمة "ابدأ" ، ويحصل على رمز مميز في شريط المهام (وليس رمز الحافة) ، ويمكن تحويله إلى اختصار على سطح المكتب. إذا كنت ترغب في إلغاء تثبيت PWA ، فيمكنك القيام بذلك من قائمة النقر بزر الماوس الأيمن في قائمة ابدأ ، أو من صفحة إعدادات التطبيقات والميزات في Windows ، أو من صفحة إدارة التطبيقات في Edge.
في متصفح Chrome: تمامًا كما هو الحال مع Edge ، يحتوي Chrome على زر في شريط العناوين ينبثق للمواقع التي تقدم وظائف PWA. (لاحظ أن متصفح الخصوصية وكسب العملات المشفرة Brave لديه دعم PWA مطابق تقريبًا لمتصفح Chrome.)
-
انقر على زر تثبيت التطبيق في شريط العناوين أو اختر تثبيت [ اسم التطبيق ] من القائمة الكاملة المكونة من ثلاث نقاط أعلى اليمين.
-
بعد ذلك ، سترى التطبيق بدون حدود للمتصفح ورمزًا له في قائمة "ابدأ". لاحظ أنه يمكنك إلغاء تثبيت تطبيقات الويب التقدمية (PWA) التي أنشأها Chrome فقط من النافذة أو من متصفح Chrome ، وليس من إعدادات Windows. إذا اخترت إلغاء التثبيت من قائمة ابدأ ، فإن PWA يأخذك بشكل غير مفيد إلى لوحة التحكم في البرامج والميزات القديمة.
تثبيت PWAs على iOS و iPadOS
كما هو مذكور أعلاه ، تسمح Apple فقط لـ Safari بإنشاء PWAs في iOS و iPadOS - تُترك متصفحات الطرف الثالث خارج المجموعة. لا يستخدم Safari المصطلحات تثبيت و التطبيق مثل جميع المتصفحات الأخرى التي تدعم PWAs. لتثبيت واحد على iOS أو iPadOS ، قم بتحميل الموقع الذي يدعم PWA ، واختر سهم المشاركة لأعلى أسفل الشاشة ، وحدد إضافة إلى الشاشة الرئيسية. لاحظ أنه يمكنك فعل الشيء نفسه مع أي موقع ويب ، لكنك لن تحصل على وظيفة وضع عدم الاتصال الخاصة بـ PWA حقيقي.
عندما أنشأت PWA لـ Instagram ، بدا الرمز والتطبيق متطابقين مع إصدار متجر التطبيقات ، ولكن بدلاً من خيار إزالة التطبيق في قائمة الضغط لفترة طويلة ، رأيت خيار حذف الإشارة المرجعية. لاحظ أن رموز PWA لا تظهر في مكتبة تطبيقات iOS 14 ، لذلك لن تحصل على تجربة تطبيق مع تطبيقات الويب التقدمية (PWA) على أجهزة Apple المحمولة كما تفعل على الأنظمة الأساسية الأخرى. أعتقد أن هذا لا ينبغي أن يكون مفاجأة كبيرة ، بالنظر إلى موقف Apple العدائي تجاه الأنظمة المفتوحة.
تثبيت PWAs على macOS
في نظام macOS ، يعمل تثبيت تطبيقات الويب التقدمية (PWA) تمامًا كما يعمل على نظام التشغيل Windows ، لكن متصفح Safari الافتراضي لا يقدم أي طريقة لتثبيت موقع على هيئة PWA. تطبيقك الجديد لا يظهر في Launchpad ، ولكن ليس في مجلد Applications Finder.
تحصل التطبيقات التي تم إنشاؤها باستخدام Chrome أو Edge بشكل جيد على قائمة عليا مسماة للتطبيق الجديد بدلاً من المتصفح ، ويمكنني حتى جعل Outlook PWA عميل معالجة البريد الإلكتروني الافتراضي الخاص بي. يجب عليك إلغاء تثبيت PWAs من داخل المستعرض ، بدلاً من نظام التشغيل الأصلي.
تثبيت تطبيقات الويب التقدمية (PWA) على أنظمة تشغيل تستند إلى Linux
في Linux ، يمكنك إعداد PWA في متصفحات الويب Brave و Chrome و Edge (تجريبي حاليًا) تمامًا كما يمكنك على أنظمة تشغيل سطح المكتب الأخرى. ترى زر تثبيت التطبيق نفسه في شريط الأدوات ، وببساطة النقر على هذا الزر يؤدي إلى إنشاء PWA. لقد اختبرت هذا في أوبونتو. يظهر رمز تطبيق PWA على صفحة التطبيقات ، ويظهر رمز التطبيق المميز بدلاً من رمز المتصفح في لوحة الأنشطة.
لاحظ أنه إذا كنت تستخدم Brave أو متصفح Chromium مفتوح المصدر ، فلن تحصل على هذه الفوائد. لا يزال بإمكانك إنشاء إصدار من الموقع بدون حدود المتصفح ، ولكن عليك فتحه من تطبيق المتصفح الرئيسي.
تثبيت PWAs على نظام التشغيل Chrome OS
يتصرف نظام تشغيل سطح المكتب من Google بشكل مختلف تمامًا عن متصفح Chrome على الأنظمة الأساسية الأخرى:يوجد زر علامة Plus محاط بدائرة في شريط عنوان المتصفح بالإضافة إلى اختيار قائمة لتثبيت [ اسم التطبيق ]. يؤدي اختيار أي منهما إلى تحويلك إلى متجر تطبيقات Google Play ، حيث تقوم بتثبيت التطبيق. نعم ، لا يزال PWA ، لكنه واحد تحصل عليه من متجر التطبيقات. كانت هذه تجربتي مع تثبيت Twitter PWA ، ولكن بالنسبة لـ Outlook Web ، فإن اختيار نفس الزر ثبت PWA تمامًا كما تراه على جهاز كمبيوتر يعمل بنظام Windows.
إنها ليست تجربة سيئة ، ولكن كما هو الحال مع كل الأشياء في نظام التشغيل Chrome ، أتمنى أن يكون هناك المزيد من الاتساق. ينتج عن بعض الارتباك أن تطبيق Outlook في متجر Play ليس PWA ، بينما يكون إدخال Twitter. عند تثبيت Outlook PWA و تطبيق Outlook في متجر Google Play ، تحصل على رمزين للتطبيق على رف التطبيقات.