ما تحتاج إلى معرفته :
- لفحص العناصر في Safari:افتح Safari → انقر بزر الماوس الأيمن صفحة الويب ← انقر على فحص العنصر ؛ افتح Safari ← انقر على لوحة التتبع بإصبعين .
- الاختصار لفتح Inspect Element في Safari و Chrome هو Option + Command + I.
هل بدأت للتو كمطور الواجهة الأمامية؟ يعد Inspect Element مكونًا أساسيًا لكل مهندس واجهة مستخدم لاختبار محتوى HTML أو CSS وتعديله. في حين أن متصفحي Firefox و Chrome لديهما طريقة مباشرة ، فإن الطريقة معقدة إذا كنت تستخدم Safari على Mac.
علاوة على ذلك ، لا أقدم لك أي أفكار ، ولكن يمكنك أيضًا استخدام ميزة "فحص العنصر" للعبث مع أصدقائك عن طريق تغيير أسعار سلع معينة أو إضافة نصوص إلى صفحات الويب ، وما إلى ذلك. اقرأ معًا لمعرفة كيفية استخدام عنصر الفحص ميزة والمزيد عنها.
- ما هو فحص العنصر؟
- كيفية فحص العناصر على جهاز Mac
- كيفية تغيير النص باستخدام فحص العنصر
ما هو فحص العنصر؟
يسمح Inspect Element للمستخدمين بالوصول إلى أدوات المطور المضمنة في متصفحات الويب. تسمح لهم هذه الأدوات بعرض أو تحرير كود مصدر HTML و CSS الذي تمت كتابة صفحة الويب فيه.
يمكنك عرض التغييرات التي تم إجراؤها على الكود في الوقت الفعلي على صفحات الويب ؛ ومع ذلك ، فإن تغييرات عنصر الفحص مؤقتة ولن تنعكس في أي مكان آخر غير متصفح الويب الخاص بك. والغرض الأساسي منه هو إعطائك فكرة عن كيفية تأثير التغييرات التي يتم إجراؤها على الشفرة على صفحة الويب.
كيفية فحص العناصر على جهاز Mac
لا تتوفر ميزة فحص العنصر افتراضيًا على نظام التشغيل Mac إذا كنت تستخدم متصفح Safari. لدى المتصفحات الأخرى مثل Chrome و Firefox إجراءات أبسط بالمقارنة. إذا كنت تبحث عن سبب لتبديل متصفحك الافتراضي ، فسيكون الآن هو الوقت المناسب.
وإليك كيفية القيام بذلك على متصفحات مختلفة:
عرض كود المصدر في Safari على Mac
قبل أن تتمكن من فحص العنصر / كود المصدر على Mac ، يجب عليك تغيير بعض الإعدادات وتشغيل قائمة Developer في Safari. وإليك كيفية القيام بذلك ؛
- افتح Safari المتصفح.
- انقر على Safari أعلى اليمين ← حدد التفضيلات .
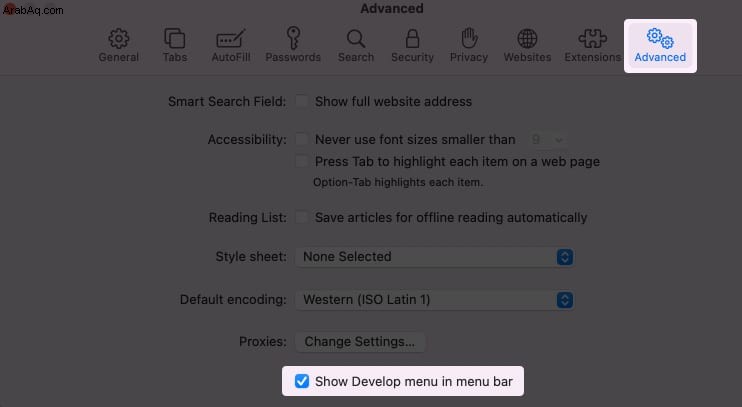
- انقر فوق متقدم .
- حدد إظهار قائمة التطوير في شريط القوائم خانة الاختيار.

الآن بعد أن شغلت قائمة التطوير ، إليك كيفية فحص العناصر في Safari:
- افتح Safari .
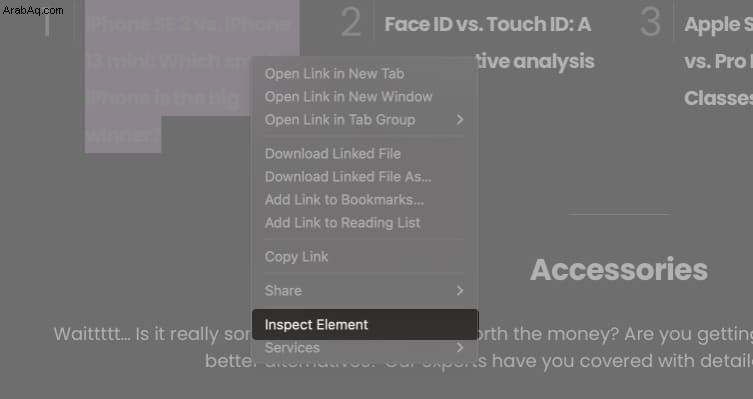
- انقر بزر الماوس الأيمن صفحة الويب.
- انقر على فحص العنصر .
- اختياري :يمكنك النقر على لوحة التتبع بإصبعين .

يمكنك الآن عرض الكود المصدري للموقع!
فحص العنصر في Chrome على Mac
لا يأتي استخدام Inspect Element على Chrome مع التعقيدات. وإليك كيفية عملها:
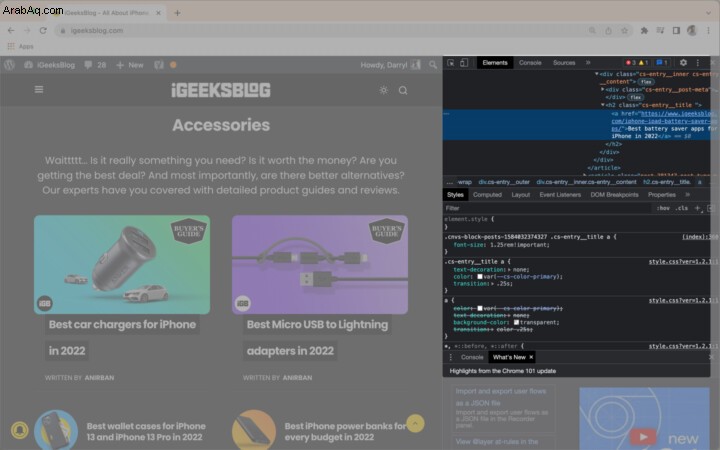
- افتح Chrome المتصفح.
- انقر بزر الماوس الأيمن أو انقر على لوحة التتبع بإصبعين .
هذا هو! يمكنك الآن عرض الكود المصدري لموقع الويب على اليمين. يمكنك اتباع نفس الخطوات لفحص العناصر على Firefox.

كيفية تغيير النص باستخدام فحص العنصر
الآن بعد أن أصبحت على دراية بكيفية فتح أداة فحص العنصر على جهاز Mac في Safari و Chrome ، إليك كيفية تغيير النص باستخدامها.
- افتح Safari / Chrome المتصفح.
- انقر بزر الماوس الأيمن أو انقر على لوحة اللمس بإصبعين عندما تريد فحص النص.
- في شفرة المصدر ، استبدل النص الأصلي مع النص الذي تريد إضافته.
يمكنك رؤية النتائج تنعكس في الوقت الفعلي. لاحظ أن هذه التغييرات مؤقتة ولا تؤثر بشكل دائم على صفحة الويب!
الأسئلة الشائعة
س. ما هو اختصار Inspect Element على نظام Mac؟الاختصار لفتح Inspect Element على Mac في Safari و Chrome هو Option + Command + I.
س. هل من القانوني عرض الكود المصدري للموقع؟في حين أنه من القانوني عرض الكود المصدري لأي موقع ويب ، فإنك تحتاج إلى الحصول على الأذونات اللازمة من مالك موقع الويب إذا كنت تنوي استخدامه.
س. هل يمكنك تعطيل أداة فحص العنصر في المستعرض؟لا ، لا يمكنك تعطيل أداة فحص العنصر في المستعرضات. هناك بعض الحلول ولكن لا يمكنك إيقاف تشغيل أداة فحص العنصر بالكامل.
س. كيف يمكنني رؤية كلمات المرور المحفوظة الخاصة بي باستخدام فحص العنصر؟إذا كانت كلمة المرور التي أدخلتها مخفية وتريد عرضها ، فانقر بزر الماوس الأيمن في مربع كلمة المرور ← حدد فحص العنصر → ابحث عن type =”password” واستبدل كلمة المرور بالنص. ستكون كلمة المرور المخفية مرئية الآن.
س. لماذا لا يمكنني عرض كود المصدر على Mac في Safari ؟لعرض كود المصدر في Safari على Mac ، يجب عليك تمكين قائمة التطوير. ما عليك سوى اتباع الخطوات الموضحة أعلاه. بمجرد تشغيله ، سيكون خيار فحص العنصر مرئيًا.
اقرأ المزيد:
- 4 أسباب تجعل Safari أفضل من أي متصفح آخر؟
- مقارنة بين Safari و Chrome:أي متصفح أفضل لأجهزة iPhone و Mac؟
- كيفية تثبيت متصفح الويب واستخدامه على Apple TV 4 و 4 K